Pro Javascript Techniques(2): Javascript Variable Scope Tip & Tips/JavaScript2009. 2. 8. 09:47
어떤 사람들은 믿지 않겠지만, Javascript도 Object Oriented Programming을 지원하는 Language이다. 이전에 자바 스크립트가 출현하 지난 10년동안 언어적인 측면과 사용적인 측면에서 많은 변화가 있었지만, 실제로 개발자들은 굉장히 소극적으로 이를 사용했었다. 따라서 별도의 Javascript 함수들을 모은 ".js" 파일을 이용하기도 했지만, 이는 단지 함수들을 재 사용하는 측명에서 였다. 이유는 코드를 고치거나 수정하기 어렵다는 것인데, 자바 스크립트가 가지고 있는 기본적인 속성들을 몰라서 일지도 모른다.
많은 사람들이 Javascript를 다시 보기된 계기는 Google의 Application들이 이를 이용해서 사람들에 자신들의 Application을 제공하기 시작했기 때문이라 생각하는데, 이어서 나온 Yahoo의 YUI도 내게 많은 놀라움을 주었다. 그리고 다른 오픈 소스 라이브러리들 역시 놀라운 정도의 편리함과 쉬운 사용법을 내세우고 개발자들의 쉴 틈(?)을 만들어 주고 있다.
그러나, 남의 것을 사용할 때도, 기본적이고 기초적인 것은 알아야 덜 고생한다.
세상에는 날로 먹을 만한 것이 그리 많지 않다.
오늘은 내가 잘 이해하지 못했던 Javascript의 Scope에 대해 설명할 거다.
자바스크립트는 기본적으로 웹브라우져의 페이지별로 실행된다. 그래서 대부분이 함수를 만들어서 그안에서 지역 변수를 생성하거나, 전역으로 생성해서 사용한다.
일반적으로 사용할때는 별 문제가 없겠지만, Java, C#, C/C++과는 Scope의 영향범위가 다르므로 주의해야 한다.
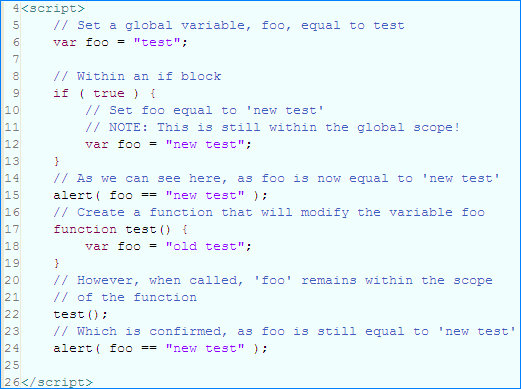
아래는 셈플 코드인데, 전역으로 foo 변수를 생성했고, 이어서 if 문안에 생성했고, 마지막으로
function 문 안에서 생성하였다.

6번째 줄에서 foo변수를 전역으로 선언하고 "test"라는 문자열을 저장하였다. 그리고 나서 12번째 줄에 새로운 foo 변수를 정의하고 "new test"라는 문자열을 저장하였다. 그러나 이는 이전에 생성했던 전경 변수와 동일하다. 다시 말하면, 이는 전역 Scope의 영향 아래에 있다. Java나 C#, C/C++은 전혀 다르므로 혹시 이를 착각하고 사용할 가능성이 많다.
이의 확인은 15번째 줄에서 알수 있다. 이를 실행하면 동일함을 확인할 수 있다.
이어서, 17번째에 함수 test를 만들고 24번째 줄에서 실행하면, 이전에 function test에서 할당한 문자는 function Scope에서 이미 생명주기가 다했음을 알수있다.
그럼다면, 함수안에 if 문에서 변수 foo를 새로 정의한 경우는 어떻게 될까?
한번 실행보면 알겠지만, 역시 if구문 안에 정의한 변수는 주의해야 한다. 자신이 원치 않는 결과를 가져올수 있다.
'Tip & Tips > JavaScript' 카테고리의 다른 글
| ExtJS의 그리드 기능 간단 분석 (0) | 2009.04.11 |
|---|---|
| Pro Javascript Techniques(4): Using the DOM and Events (0) | 2009.03.05 |
| Pro Javascript Techniques(3): Anonymous Functions (0) | 2009.02.17 |
| Pro Javascript Techniques(1): Javascript DataType 체크 (0) | 2009.02.06 |