Google Native Client에 대한 소개 좋아하는 것/Google2008. 12. 13. 19:08
이번 주는 여는 때와 달리 인터넷을 통해서, 몇가지 이슈들을 일으킬 만한 것들이 소개되었다. 특히 Google에서 몇가지 눈여겨 볼만한 것들을 내 놓았는데, 여기도 우리과 같이 한해를 마무리 하기 전에 프로젝트들을 정리하나 보다. (지금 내가 진행하는 프로젝트도 1.0 버전을 다음주까지 마무리 할 계획이다. 많은 우여곡절 끝에 여기까지 왔다. 그러나 높은 점수를 줄 수 없다. 개인저으로 많은 부분이 만족 스럽지 않기 때문이다.)
구글이 이번주에 발표한 내용중에, 특이 사항으로는 "Native Client"라는 것을 발표 하였는데,웹 브라우져를 통해서, OS가 가지고 있는 리소스를 최대한 사용할 수 있도록 도와줄 수 있고, 브라우져 상에서 애플리케이션을 빠르게 실행시키고, 이는 마치 데스크탑 Application 처럼 사용할 수 있다고 한다.
이미 Google의 도구들을 아는 사람은 유사한 것으로 Google Gears를 생각할 것이고 Googl 크롬을 떠 올릴 것이다. 그리고, RIA 관련 기술로는 MS의 Silverlight와 Adobe의 Flash 그리고 또 아직까지는 많은 사람들의 관심을 끌지는 못하고 있는 Sun의 Java FX가 있다.
이들의 유사점은 모두 Web 브라우져를 지원하지만, 웹 브라우져를 벋어 나려고 한다는 것이다. 내가 이전에 작성했던 글들에도 여러차레 언급 하였지만, 현재의 PC시장 보다는 Mobile 시장이 훨씬 크고, 앞으로의 성장가능성도 휠씬 높다.
위에서 언급하였던, RIA 관련 솔루션을 제공하는 MS, Adobe, Sun과 Google의 "Native Client"는 기술적인 관점에서 유사성이 많다. 왜냐하면, MS의 IE 브라워져의 관점에서 보면 Active X 기술을 사용할 수 밖에 없기 때문이다. 좀더 쉽게 설명하면 IE와 같은 웹 브라우져에서 동작할 수 있는 Application Container를 개발자와 개발업체에 제공하고, 이들이 만든 Software를 이 Application Container에서 동작시키는 것이다. 웹 브라우져에 Software를 구동시킬 수 있는 Layer를 두는 것인데, 이는 Adobe의 Flash Player를 생각하면 쉽게 이해가 될 것이다. RIA Application을 개발하고 이를 Adobe의 Flash Player(Application Container)를 통해 동작시키는 것이다. 이는 기술적으로는 다른지 모르겠지만, Layered Design 관점에서 보면, MS의 실버라이트, Adobe의 Flash, 그리고 Sun의 Java FX가 동일하다. 이렇게 한다면, 브러우져의 종속성을 크게 줄일 수 있는데, 만약 웹 브라우져의 스펙에 이러한 부분들이 반영되어 있고 표준화 되어 있다면, 이들 회사가 이러한 Container를 제공할 필요도 없었을 것이다.
"Native Client"에 대해서 눈여겨 보아야 하는 이유는 어제는 Google의 크롬 브라우져가 정시으로 Release되었다. Google Gears도 그렇지만, 인터넷 또는 netwrok이 되지 않는 환경에서도 Application을 실행하고 사용자가 원하는 작업을 할 수 있도록, Google은 관련 기술들을 만들어 내고 있다. 이러한 연장 선상에서 기술의 흐름을 이해하는 것이 중요하다.
"Native Client"는 지난 3일 전에 발표되었지만, 아직 자세히 살펴 보지는 못하였다. 이번 주말에 짬짬히 살펴볼 예정인데, 아래 몇가지 링크와 동영상이 있다. 이해 하는데 도움이 될 거라 생각한다.
|
|
'좋아하는 것 > Google' 카테고리의 다른 글
| Google App Engine SDK 설치 및 실행 (0) | 2009.04.22 |
|---|---|
| Google App Engine (6) | 2009.04.14 |
| Google 크롬 1.0 정식 버전 Released (0) | 2008.12.13 |
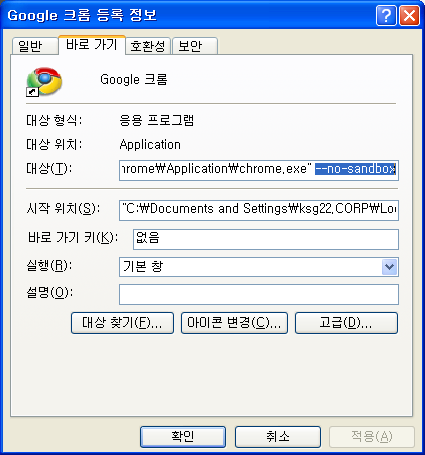
| 구글 크롬이 동작 안될때 사용하는 팁: "--no-sandbox" (5) | 2008.10.13 |
| Google Gears on Mobile Devices (0) | 2008.04.29 |